Powershell to create html galleries with thumbnails of images and videos in a folder
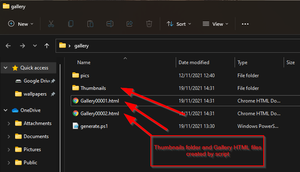
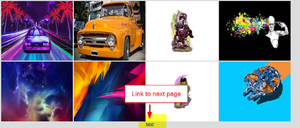
This script is designed to be placed in a folder with lots of images and videos including subfolders, create thumbnails of all the images found and uses ffmpeg to create frame sheets for movies then add 100 per HTML page with a "Next" link at the bottom linking to the next gallery page.
Make sure to adjust the settings in the config section to suit your needs.
Prerequisites
1. Download ffmpeg from https://ffmpeg.org/download.html#build-windows, unzip and copy the contents to c:\ffmpeg
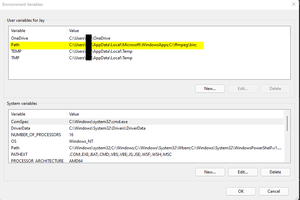
2. Add the ffmpeg folder as a path, as per below.
See screenshots for examples.
Script
##############
# Config
##############
# Image file extensions
$imagefileext = @('.jpg','.png')
# Video file extensions
$videofileext = @('.avi','.mp4')
# Folder where pics are located
$imagefolder ="pics\"
# Number of images per gallery.html
$newfileevery = "100"
# Gallery filename
$filenameout = "Gallery"
# Thumbnail folder
$thumbnaildir = "Thumbnails"
# Create image limit number for next link
$imagelimit = $newfileevery -1
# Style
$css = @'
<style>
body
{
font-family: Arial;
background-color: Gainsboro;
}
table, th, td{
border: 1px solid;
}
h1{
background-color:Tomato;
color:white;
text-align: center;
}
</style>
'@
##############
# End config
##############
# Check if pics folder is present
if (Test-Path -Path $imagefolder) {
"Thumbnail folder present"
} else {
Write-Host "No $imagefolder folder present"
break
}
# Create thumbnails folder
if (Test-Path -Path $thumbnaildir) {
"Thumbnail folder present"
} else {
New-Item -Name $thumbnaildir -ItemType "directory"
}
# Grab all files in pics, sort and store in array
$items = get-childitem -File $imagefolder -recurse | Sort-Object Name | % { $_.FullName }
$arrayIndex = 0
$fileIndex = 0
# Set nextpage number
$fileIndexnext = 1
# Begin loop
foreach ($i in $items) {
if ($arrayIndex%$newfileevery -eq 0)
{
$fileIndex++
$filename = "$filenameout$('{0:d5}' -f $fileIndex).html"
add-Content -Path $filename -Value "$css"
}
# Split path for thumbnail folder
$thumbnailsplit = Split-Path (Split-Path $i -Parent) -Leaf
# Get file extension of current file
$extn = [IO.Path]::GetExtension($i)
# If file extension matches one in the image extension arry do this
if ($extn -in $imagefileext )
{
# Create thumbnails
$full = [System.Drawing.Image]::FromFile($i);
$thumb = $full.GetThumbnailImage(250, 300, $null, [intptr]::Zero);
$thumb.Save("$i.thumb.jpg");
$full.Dispose();
$thumb.Dispose();
$thumbfile = $i + '.thumb.jpg'
# Create thumbnail subfolder
$thumbnaildir2 = $thumbnaildir + '\' + $thumbnailsplit + '\'
# Create thumbnail subfolders
if (Test-Path -Path $thumbnaildir2) {
"Thumbnail folder present"
} else {
New-Item -Name $thumbnaildir2 -ItemType "directory"
}
# Move thumbnail to thumbnail folder
Move-Item -Path $thumbfile -Destination $thumbnaildir2
# Split filename from array and create new file path for thumbnail
$finalthumb = Split-Path $i -leaf
$finalthumb2 = $thumbnaildir2 + $finalthumb +'.thumb.jpg'
# Add thumbnail and link to full size image to html file
add-Content -Path $filename -Value "<a href='$i'><img src='$finalthumb2' height='250' width='300' alt='$i'></a>"
# If image reaches limit per page create next gallery link
if ($arrayIndex%$newfileevery -eq $imagelimit) {
$fileIndexnext++
$filename2 = "$filenameout$('{0:d5}' -f $fileIndexnext).html"
add-Content -Path $filename -Value "<br><center><a href='$filename2'>Next</a></center>"
}
# Else if file extension doesnt match any in image array check it against video extension array and do
} elseif ($extn -in $videofileext){
$thumbfile = $i + '.thumb.jpg'
ffmpeg -ss 00:00:10 -i $i -frames 1 -vf '"select=not(mod(n\,1000)),scale=320:240,tile=2x3"' $thumbfile
# Create thumbnail subfolder
$thumbnaildir2 = $thumbnaildir + '\' + $thumbnailsplit + '\'
# Create thumbnail subfolders
if (Test-Path -Path $thumbnaildir2) {
"Thumbnail folder present"
} else {
New-Item -Name $thumbnaildir2 -ItemType "directory"
}
# Move thumbnail to thumbnail folder
Move-Item -Path $thumbfile -Destination $thumbnaildir2
# Split filename from array and create new file path for thumbnail
$finalthumb = Split-Path $i -leaf
$finalthumb2 = $thumbnaildir2 + $finalthumb +'.thumb.jpg'
# Add thumbnail and link to full size image to html file
add-Content -Path $filename -Value "<a href='$i'><img src='$finalthumb2' height='250' width='300' alt='$i'></a>"
# If image reaches limit per page create next gallery link
if ($arrayIndex%$newfileevery -eq $imagelimit) {
$fileIndexnext++
$filename2 = "$filenameout$('{0:d5}' -f $fileIndexnext).html"
add-Content -Path $filename -Value "<br><center><a href='$filename2'>Next</a></center>"
}
}
# Increase array count
$arrayIndex++
}